آموزش راه اندازی tftlcd3.2w با lpc1768

به نام خدا و عرض سلام خدمت هموطنان گرامی!
تو این بخش میخوام tftlcd 3.2w رو با lpc1768 راه بندازم و توابع کتابخونشو توضیح بدم!

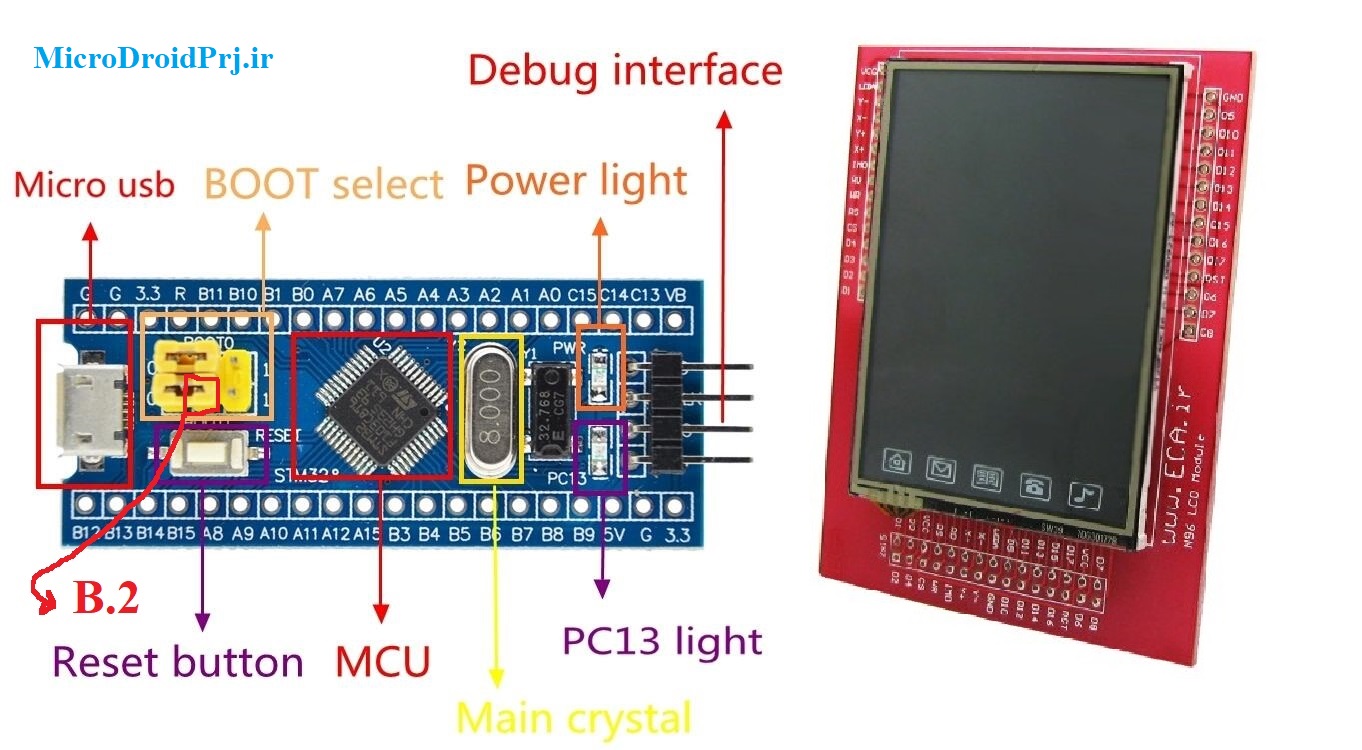
اینم شماتیک ارتباطش با میکرو lpc1768…

تازه میخوام با نرم افزار تبدیل عکس به هگز یه عکس رنگی با فرمت jpg هم روش نمایش بدم!
خب بریم شروع کنیم…
اول از همه اومدم پاک کردن lcd رو با همه رنگهای انجام دادم!
تو lcd های رنگی وقتی شما lcd رو clear میکنید باید بهش بگید که چه رنگی بیفته روش
به این کد ها توجه کنید…!
نکته: اول از همه باید lcd_init رو انجام بدید!!!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
LCD_Init(); LCD_Clear(Blue); delay_ms(1000); LCD_Show_Image(0, 0, 220, 350, microdroidprj_ir); delay_ms(2000); LCD_Clear(Black); delay_ms(1000); LCD_Clear(Navy); delay_ms(1000); LCD_Clear(DarkGreen); delay_ms(1000); LCD_Clear(DarkCyan); delay_ms(1000); LCD_Clear(Maroon); delay_ms(1000); LCD_Clear(Purple); delay_ms(1000); LCD_Clear(Olive ); delay_ms(1000); LCD_Clear(LightGrey); delay_ms(1000); LCD_Clear(DarkGrey); delay_ms(1000); LCD_Clear(Blue); delay_ms(1000); LCD_Clear(Green); delay_ms(1000); LCD_Clear(Cyan); delay_ms(1000); LCD_Clear(Red ); delay_ms(1000); LCD_Clear(Magenta); delay_ms(1000); LCD_Clear(Yellow); delay_ms(1000); LCD_Clear(Yellow); delay_ms(1000); LCD_Clear(WHITE); delay_ms(1000); LCD_Clear(RED); delay_ms(1000); LCD_Clear(BLUE); delay_ms(1000); LCD_Clear(White); delay_ms(1000); |
و حالا میرم سراغ چندتا تابع که توضیحشون بدم
این تابع برای نمایش یک کاراکتر روی lcd است.
که مقدار اول x و مقدار دوم y و مقدار سوم خوده کاراکتر هستش و مقدار ۴ و ۵ رو هم دس نزنید.
در کد زیر من ۴ تا کاراکتر رو تو ۴ گوشه lcd نمایش دادم…
1 2 3 4 |
LCD_ShowChar(230, 380, 'D' , 16, 0);//x , y === در حالت افقي => x : ارتفاع | y : عرض LCD_ShowChar(0 , 380, 'B' , 16, 0);//x , y === در حالت افقي => x : ارتفاع | y : عرض LCD_ShowChar(230, 0 , 'C' , 16, 0);//x , y === در حالت افقي => x : ارتفاع | y : عرض LCD_ShowChar(0 , 0 , 'A' , 16, 0);//x , y === در حالت افقي => x : ارتفاع | y : عرض |
با استفاده از تابع زیر میتونید یه خط رو روی lcd نمایش بدید…
1 |
LCD_DrawLine(0, 0, 239, 399); |
که مقدار اول و دوم مختصات ابتدای خط و مقدار سوم و چهارمم مختصات انتهای خط هستش!!!
با تابع زیر میتونید یه مربع روی lcd رسم کنید…
1 |
LCD_DrawRectangle (80, 80, 120, 120); |
که مقادیر هم مختصات راس اون مربع یا مستطیل هستن.
با تابع زیر میتونید یه دایره روی lcd رسم کنید…
1 |
Draw_Circle(150,150,20); |
که مقدار اول و دوم مختصات مرکز دایره و مقدار سوم هم شعاع دایره هستش.
با تابع زیر میتونید یه مربع توپر رو lcd رسم کنید و رنگ مربع رو هم میتونید تعیین کنید !!!
که من گفتم قرمز باشه!!!
1 |
LCD_Fill(120,282,150,319,RED); |
با تابع زیر میتونید یه رشته رو روی lcd نمایش بدید…
1 |
LCD_ShowString(20, 20, 160, 16, 16, "microdroidprj.ir"); |
مقدار اول و دوم مختصات شروع رشته رشته هستن!!!!
به مقدار سوم و چهارم هم دس بزنید ممکنه نوششتون بهم بریزه
مقدار پنجمم که سایز نوشتتون هست که فک کنم ۱۶ اخرشه(چون بیشتر که کردم بهم ریخت o_O)…!!!
مقدار آخرم که خوده رشته هستش…
تابع اخر هم که میخوام توضیح بدم تابع نمایش عکس روی lcd هستش (^_^) ….
اول از همه عکستونو وارد این نرم افزار کنید(از قسمت load) یه عکس رنگی با فرمت jpg (عکسای سیاسفید که جای خود)

بعد میتونید طول و عرض عکستون رو از قسمتایی که مشخص کردم تعیین کنید (مربع قرمز)…”شما میتونید ۲۴۰ در ۴۰۰ انتخاب کنید”
در قسمت To هم میتونید اسم ارایه فکستون رو مشخص کنید…
ودر نهایت روی جنریت (بالا سمت چپ) کلیک کنید تا فایل آرایه عکستون رو با پسوند h. ذخیره کنید…
و این فایل رو به پوشه پروژتون انتقال بدید…
و داخل برنامه kail هم معرفیش کنین
با تابع زیر نمایشش بدید
1 |
LCD_Show_Image(0, 0, 220, 350, microdroidprj_ir); |
که مقدار اول و دوم مختصات شروع عکس هستن
و مقدار سوم و چهارمم طول و عرض تصویر که حتمااااا باید مقادیر توی نرم افزار تبدیل عکس به هگز برابر باشن(تو عکس بالا دورشون مربع قرمز کشیدم)
و درنهایت کد برنامه و نرم افزار تبدیل عکس به هگز رو میزارم تا دانلود کنید…
امیدوارم به دردتون بخوره
موفق باشید
خدانگهدار
مطالب پیشنهادی زیر را مشاهده کنید:
برنامه اندرویدی حرفه ای کنترلر LEDRGB و ۸ رله با قابلیت دریافت دما از طریق بلوتوث




























سلام
فایل کیل وجود نداره ………..
با سلام
قرار داده شد.
دانلود
سلام
ممنون بابت مطالب مفیدتون
فایل مربوط به gpio در سورس پروژه نبود😔
سلام
خواهش میکنم
نیازی به فایل gpio نیست!!!
کامپایل میشه به راحتی…
دمت گرم