آموزش راه اندازی و فارسی نویسی روی lcd گرافیکی

به نام خدا
در این بخش آموزش فارسی نویسی روی lcd گرافیکی رو قصد دارم توضیح بدم و اینکه چطور فونت طراحی کنید و متن فارسیتونو از طریق یوزات بفرستید و روی lcd گرافیکی نمایش بدید
در این پروژه از lcd گرافیکی با درایور ks0108 استفاده میکنیم


دوستان من با جفت این lcd ها کارکردم و به نظر من lcd با بک گراند سبز خیلی بهتره و همچنین ترتیب پایه های این دو نوع lcd یه خرده باهم فرق میکنن( جای آند و کاتد نور پس زمینه lcd ها متفاوته)
ترتیب پایه های glcd با بک گراند سبز (لینک خرید)
ترتیب پایه ها glcd با بک گراند آبی (لینک خرید)

بازهم دقت کنید به نوع lcdتون،چون ممکنه پایه فرق کنن طبق تجربه من ال سی دی سبز باکیفیت تره و ال سی دی آبی طبق شکل بالا جای پایه های A و K برعکسه…
- پایه اول (vcc) یا همان ۵ ولت است
- پایه دوم (gnd) یا ۰ ولت است
- پایه سوم تنظیم کنتراست را بر عهده دارد که با عمال ولتاژ به این پایه میتوانید شدت رنگ را تنظیم کنید که برای استفاده از مدار زیر استفاده کنید که v0 را به پایه ۳ ال سی دی باید وصل کنید.

دقت کنید که پایه VEE همان پایه ۱۸ ال سی دی است.
و برای این کار میتوانید از یک پتانسیومتر ۱ کیلو استفاده کنید.
- پایه ۴ و ۵ و۶ پایه های کنترلی هستند که به میکرو متصل می شوند
- پایه ۷ تا پایه ۱۴ پایه های دیتا هستند که به یک پورت میکرو باید متصل شوند
- پایه ۱۵ و ۱۶ که هر کدام ۱/۲ از lcd را کنترلر میکنند باید به میکرو متصل شوند
- پایه۱۷ ریست را هم باید ریست میکرو متصل کنید(باید).
- پایه ۱۸ که بالا گفته شد.
- پایه ۱۹ و ۲۰ پایه های نور پس زمینه lcd هستند.
نکته:برای راه اندازی این lcd توسط میکروکنترلرهای arm تغذیه ال سی دی را که با ۵ ولت تامین کنید و پایه های ال سی دی را به میکروی arm خود متصل کنید.
توضیح توابع کتابخانه lcd :
|
Method |
Description |
Parameters |
|
Turn on the GLCD |
No |
|
|
Turn off the GLCD |
No |
|
|
Changes the top line on the display [۱] |
line: line number to be set at the top (Range: 0 à ۶۳) | |
|
Go to the specified column |
x: Column number
(Range: 0 à ۱۲۷) |
|
|
Go to the specified row [۱] |
y: Row address
(Range: 0 à ۷) |
|
| goto_xy(unsigned int x, unsigned ,int y) |
Go to the specified column and row |
x: Column number
y: Row address |
|
Writes 1 byte data at the current location |
b: 1 – byte data to be written at the current
location |
|
|
Clears the specified row ۱ |
ln: the number of the row to be cleared (Range: 0 à ۷) | |
|
Clears the display |
No | |
|
Reads the byte at the current position |
column: Current column number [۲] | |
| point_at(
unsigned int x, unsigned int y, byte color) |
Adds a point at the specified location |
x: column number
y: row number color: 0 à Light spot ۱à Dark spot |
| h_line(
unsigned int x,unsigned int y, byte l,byte s,byte c) |
Draws a horizontal line |
x: The column number at which the line starts
y: The row number at which the line starts l: Line length s: The space between line points: ۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots |
| v_line(
unsigned int x,unsigned int y, signed int l,byte s,byte c) |
Draws a vertical line |
x: The column number at which the line starts
y: The row number at which the line starts l: Line length s: The space between line points: ۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots |
| line(unsigned int x1,unsigned int y1, unsigned int x2,unsigned int y2, byte s,byte c) |
Draws a general (inclined) line |
x1: The column number at which the line starts
y1: The row number at which the line starts x2: The column number at which the line ends y2: The row number at which the line ends s: The space between line points: ۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots |
| rectangle(
unsigned int x1,unsigned int y1, unsigned int x2,unsigned int y2, byte s,byte c) |
Draws a rectangle |
x1: The x of the upper left point
y1: The y of the upper left point x2: The x of the lower right point y2: The y of the lower right point s: The space between each line points: ۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots |
| cuboid(
unsigned int x11,unsigned int y11, unsigned int x12,unsigned int y12, unsigned int x21,unsigned int y21, unsigned int x22,unsigned int y22, byte s,byte c) |
Draws a cuboid by defining two surfaces |
x11: The x of the upper left point of the first surface
y11: The y of the upper left point of the first surface x12: The x of the lower right point of the first surface y12: The y of the lower right point of the first surface |
| X21: The x of the upper left point of the second surface
Y21: The y of the upper left point of the second surface x22: The x of the lower right point of the second surface y22: The y of the lower right point of the second surface |
||
| s: The space between each line points:
۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots |
||
| h_parallelogram(
unsigned int x1,unsigned int y1, unsigned int x2,unsigned int y2, byte l,byte s,byte c) |
Draws a parallelogram its upper and lower sides are horizontal |
x1: The x of the upper left point
y1: The y of the upper left point x2: The x of the lower right point y2: The y of the lower right point l: The length of the horizontal side (upper or lower) s: The space between each line points: ۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots |
| v_parallelogram(
unsigned int x1,unsigned int y1, unsigned int x2,unsigned int y2, byte l,byte s,byte c) |
Draws a parallelogram its right and left sides are vertical |
x1: The x of the upper left point
y1: The y of the upper left point x2: The x of the lower right point y2: The y of the lower right point l: The length of the vertical side (right or left) s: The space between each line points: ۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots |
| h_parallelepiped(
unsigned int x11,unsigned int y11, unsigned int x12,unsigned int y12, byte l1, unsigned int x21,unsigned int y21, unsigned int x22,unsigned int y22, byte l2, byte s,byte c) |
Draws a parallelepiped its bases are two horizontal parallelograms (Seeh_parallelogram) |
x11: The x of the upper left point of the first surface
y11: The y of the upper left point of the first surface x12: The x of the lower right point of the first surface y12: The y of the lower right point of the first surface |
| X21: The x of the upper left point of the second surface
Y21: The y of the upper left point of the second surface x22: The x of the lower right point of the second surface y22: The y of the lower right point of the second surface |
||
| s: The space between each line points:
۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots l1: The length of the horizontal side of the first surface l2: The length of the horizontal side of the second surface |
||
| v_parallelepiped(
unsigned int x11,unsigned int y11, unsigned int x12,unsigned int y12, byte l1, unsigned int x21,unsigned int y21, unsigned int x22,unsigned int y22, byte l2, byte s,byte c) |
Draws a parallelepiped its bases are two vertical parallelograms (Seev_parallelogram) |
x11: The x of the upper left point of the first surface
y11: The y of the upper left point of the first surface x12: The x of the lower right point of the first surface y12: The y of the lower right point of the first surface |
| X21: The x of the upper left point of the second surface
Y21: The y of the upper left point of the second surface x22: The x of the lower right point of the second surface y22: The y of the lower right point of the second surface |
||
| s: The space between each line points:
۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots l1: The length of the vertical side of the first surface l2: The length of the vertical side of the second surface |
||
| circle(
unsigned int x0,unsigned int y0, unsigned int r,byte s,byte c) |
Draws a circle |
x0: The x point of the center of the circle
y0: The y point of the center of the circle r: Circle’s radius s: The space between perimeter points: ۰ à solid line ۱ à dotted line >1 à dashed line c: 0 à Light spots ۱à Dark spots |
| glcd_putchar(byte c,int x,int y,byte l, byte sz) |
Writes a character at the specified position, with size sz |
c: The character to be typed
x: The column number to start typing the character at (One character occupies 8 columns) y: The row number to type the character at l: The language of the character ۰ à English ۱ à Arabic sz: Font size (from 1 to 7) |
| glcd_puts(
byte *c,int x,int y,unsigned char l, byte sz,signed char space) |
Writes a string ,stored in the flash memory ,on the display |
c: A pointer to the string to be written on the display
x: The column number to start typing the character at (One character occupies 8 columns) y: The row number to type the character at l: The language of the character ۰ à English ۱ à Arabic sz: Font size (from 1 to 7) space: English: Character spacing Arabic and Farsi:Word spacing |
| bmp_disp(flash byte *bmp,
unsigned int x1,unsigned int y1, unsigned int x2,unsigned int y2) |
Displays a bmp image array stored in the flash memory |
bmp: A pointer to the array where the bmp image is stored
x1: The x of the upper left point of the image on the glcd y1: The y of the upper left point of the image on the glcd x2: The x of the lower right point of the image on the glcd y2: The y of the lower right point of the image on the glcd |
شماتیک اتصال lcd به میکرو به صورت شکل زیر است که در پروتئوس رسم شده است:

توجه:به نام پایه ها دقت کنید نه شماره پایه ها!!!
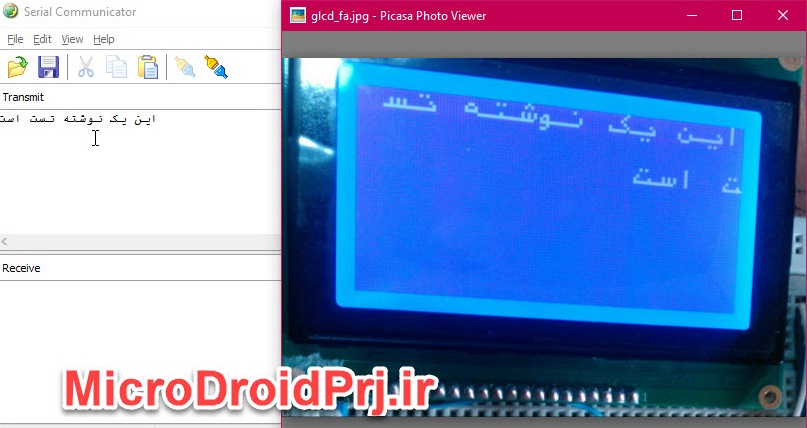
در ادامه قصد دارم تا متن فارسی را از ترمینال سریال بفرستم و روی lcd گرافیکی نمایش بدم .
- نمایش عکس روی lcd گرافیکی
برای نمایش عکی روی lcd گرافیکی در ابتدا باید عکی مورد نظرتون رو با نرم افزار paint به فرمت bmp تبدیل کنید و سپس با استفاده از نرم افزار زیر عکس رو به آرایه تبدیل کنید
در نرم افزار paint ویندوز new ایجاد کنید و سایز عکس رو به صورت زیر انجام بدید و ok کنید

حالا هر شکل دلخواهی که میخواین رسم کنید و نهایت عکستون رو با پسوند bmp. ذخیره کنید.
و سپس نرم افزار glcd_editor رو باز کنید و از قسمت load عکس را انتخاب کنید:

به نکاتی که انتخاب شده و با فلش مشخص شده دقت کنید.
و حالا و روی copy code to clipbord کلیک کنید تا آرایه ها کپی بشن و بعد و به پروژتون وارد کنید فقط بعده اینکه در پروژتون آرایه رو پیست کردین عبارت flash رو قلل تعریف ارایه اضافه کنید
به این صورت
flash unsigned char Untitled_bmp[1024]={…}
و با دستور
bmp_disp(Untitled_bmp,0,0,127,7);
عکس رو روی lcd نمایش بدید
- طراحی فونت برای lcd گرافیکی
برای طراحی فونت باید از نرم افزار زیر (LFG ) استفاده کنید :
ابتدا یک فونت جدید ایجاد کنید و نامی برای آن انتخاب کنید و طول و عرض فونت را به پیکسل هم میتوانید تغییر دهید و در نهایت روی OK کلیک کنید.

حال فونت ها برای ویرایش به نمایش در می آیند که طبق تصویر زیر پس از ویرایش فونت های خود می توانید با کلیک روی آیکن کدویژن فونت های خود را با پسوند h. ذخیره کنید.

حال کافی است به پوشه پروژه خود رفته این و محتویات این فایل فونت جدید را با با محتویات فایل فونت پروژه عوض کنید.
نکته : در فایل فونت پروژه کاراکتر های فارسی لازم تعریف شده اند.
نکته :در فایل فونت پروژه آرایه ای به نام map وجود دارد که آن را تغییر ندهید.
- نحوه عملکرد پروژه به صورت زیر است:
- متن فارسی

- متن انگلیسی :

نکته : دوستان سورس بالارو که دانلود کنید فایل کتابخونه ال سی دی گرافیکی هم درون فایل زیپ هست که میتونید به راحتی استفاده کنید.اما بعضی از دوستان قصد دارند از خوده کدویژن و با استفاده از کدویزارد میکروشون رو به ال سی دی گرافیکی متصل کنن که به راحتی این کار امکان پذیر هستش اما برای نمایش عکس توسط نرم افزار بالا باید بعد از اینکه کدهاتون تولید شد عدد ۱۰۲۴ داخل کروشه ارایه عکس رو پاک کنید خط (,۰x80,0,0×40,0) رو برای عکس های ۱۲۸*۶۴ پیکسل به اول ارایه عکستون اضافه کنید،که به صورت کلی برای یه عکس به صورت زیر میشه :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
flash unsigned char besm_pic[] = { 0x80,0,0x40,0, 0, 0,252,252,252,236,236,220,220,220,188, 60, 60, 60, 28,220, 220,220,204,204,204,204,156,156,156,156,156, 28, 60, 60, 60, 28, 28,140,204,204,204,204,204,140,156,156,156,156, 60, 60, 60, 28, 28,204,204,204,204,204,204,204,204,140,156,156,156, 28, 60, 60, 60, 28,156,204,204,204,204,204,204,204,140,156,156,156, 60, 60, 60,124, 60, 60,156,156,156,156,140,156,156,156,156, 28, 28, 60, 60, 60, 60, 60, 60,156,156,156,156,156, 28, 28, 60, 60,124,124, 252,252,252,252,252,124,188,252,252,252,252,252,252,252, 0, 0, 0, 0,255,255,255,255,255,255,255, 15, 1,120,254,255,254,252, 249,241,227,199,143, 31, 63,255,255,255, 7, 1,248,254,254,254, 252,248,241,227,199,143, 31, 63,255,255,255, 3, 0,252,254,254, 252,252,248,241,227,199, 15, 31, 63,255,255,255, 15, 3,240,254, 254,252,248,248,241,227,199, 15, 31, 63,255,255,255, 31, 7,225, 248,254,252,248,241,227,199, 15, 63,255,255,255,127, 31,199,241, 252,254,252,248,240,225,131, 15, 31,255,255,255,255,254, 62,156, 204,240,241,225,194, 7, 31, 63,255,255,255,255,255,255, 0, 0, 0, 0,255,255,255,255,255,255,255,254,240,192,131, 15, 63,255, 255,255,255,255,255,255,240, 0, 7,255,248,224,129, 15, 31,127, 255,255,255,255,255,255,254,248, 0,131,255,252,224,193, 7, 31, 127,255,255,255,255,255,255,254,248, 0, 3,255,252,240,193, 7, 31,127,255,255,255,255,255,255,252, 0, 0,255,255,224, 0, 31, 127,255,255,255,255,255,255,254, 0, 0, 7,255,240, 0, 7,127, 255,255,255,255,255,255,255,120, 0, 0,255,255, 3, 0,252,255, 255,255,255,255,255,255,252, 0, 0,231,255,255,255,255, 0, 0, 0, 0,255,255,255,255,255,255,255,255,255,255, 63,158,188, 56, 241,227, 71, 15, 31, 15,112,252, 63,155,155,155,153,159,158,152, 48, 1, 7, 15, 31, 63, 15, 1,120,127,127,111,215,247,239,254, 248,240,225,135, 15, 31,127, 63,199,240,254,255,207,207,159,207, 254,248,240,227,135, 15, 63,127,135,224,248,255,255, 31,254,248, 192, 1, 7, 31,127, 63,143,227,240,252,255,255,255,255,248,224, 129, 7, 31,127,127,159,199,240,248,255,255,255,248,224,129, 7, 31,127,255,127, 31,199,225,248,254,255,255,255,255,255, 0, 0, 0, 0,255,255,255,255,255,255,255,127,191,223,207,230,247,251, 205, 6, 50,123, 51, 66,100,192,216,129,131,199,207,141, 12, 79, 231,231, 35,195,227, 57, 56,240,224, 14, 30,127,191,255,216,208, 228,196,196,148, 56,124,124, 56, 48,128,132,140, 12, 4, 96,224, 240,241,121, 57,143,231,120,248,224,131, 31,127, 63,188,223,239, 247,243,248,248,240,224,131, 15, 31,127,253,251,250,251,248, 63, 31,198,240,240,224, 3, 15,255,255,125,186,186,221,207,239,247, 240,248,240,192,135, 15, 63,127,255,255,255,255,255,255, 0, 0, 0, 0,255,255,255,255,199,145,188,191,223,207, 7,195,225,240, 248,126,126,252,156,156,188,252,255,243,199, 7,135,231,103,176, 208,239,224,241,243,243,241,241,121,124, 62, 31,143,207,103, 35, 211,225,241,248,216,216,176,241,255,255, 63, 63, 63,126,120,112, 33,135,248,112, 35,198,230,226, 51, 25, 28,127,255,255,255,255, 243,225,131, 15, 63,255,255,254,252,112, 65, 7, 31,223,240, 96, 39, 39, 39, 39,227,241,248,254,255,255,255,127, 61,253,249,245, 253,253,127, 63,255,255,252,248,224, 3, 15,255,255,255, 0, 0, 0, 0,255,255,255,255,255,255,255,255,247,192,207,143,159,159, 158,156,140,207,199,231,227,243,249,253,140, 3, 57, 62, 63, 63, 29, 28,141,199,199,227,241,248,252,254,254,143, 3, 57,126,255, 255,255,255,240,118,119,127, 62, 63,159,207,228,240,254,254,255, 15, 67,249,254,255,127, 31,192,254,255,120,224,199,207, 15,143, 207,207,231,240,248,248,241,112,114, 51, 49,153,140,192,196,142, 15, 15, 31,190,248, 57, 51, 51,123,249, 60, 28, 56,249,249,185, 25,156,254,252,156,156,156,252,252,254,255,255,255,255, 0, 0, 0, 0, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 62, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 62, 62, 60, 60, 60, 60, 60, 60, 62, 62, 62, 63, 63, 63, 63, 63, 63, 63, 63, 63, 62, 60, 60, 61, 60, 62, 63, 63, 63, 61, 56, 63, 63, 57, 48, 51, 51, 51, 51, 57, 57, 60, 60, 62, 62, 63, 63, 63, 57, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 62, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 63, 0,0 }; |
عکس بالا بسم الله الرحمن الرحیم هستش که در پروژه هاتون به راحتی می تونید استفاده کنید.
برای نمایش عکس هم (طبق کتابخونه خوده کدویژن) از دستور زیر استفاده کنید:
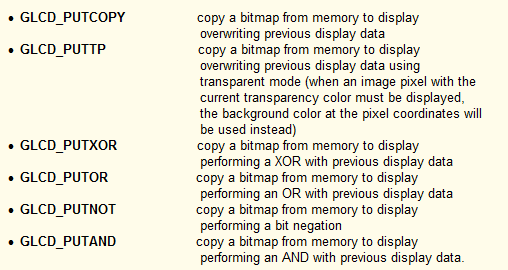
glcd_putimagef(0,0, besm_pic,GLCD_PUTCOPY);
besm_pic : اسم آرایه عکس
GLCD_PUTCOPY :

آموزش فارسی نویسی LCD های گرافیگی کتابخانه کدویژن و نحوه افزودن کتابخانه های فارسی نویس به برنامه کدویژن :
در این قسمت از آموزش به نحوه فارسی نویسی مستقیم در ال سی دی گرافیکی خواهیم پرداخت در قسمت های قبل به نوحه راه اندازی و نمایش متن و متغیر و همچنین نمایش عکس پرداخته شد برای مشاهده آموزش های قبلی روی لینک مقابل کلیک کنید
در این پروژه از دو کتابخانه نوشته شده توسط آقای نوربخش راد بنام ghaphic,h و font.h استفاده خواهیم کرد این کتابخانه با توابع جدید و استاندارد کد ویژن هماهنگی داشته و براحتی و بصورت مستقیم میتوانید بر روی LCD فارسی بنویسید
برای شروع مانند آموزش های قبلی یک پروژه ایجاد کرده و فایل های مربوط به نمایشگر گرافیکی را وارد کنید سپس دو فایل ghaphic و font را دانلود کرده و به پوشه برنامه کپی کرده و به برنامه اضافه کنید این فایل ها در انتهای آموزش جهت دانلود موجود هستند.
۱ ۲ |
#include “Graphic\Graphic.h” #include “FONT\Font.h” |
بعد از اضافه کردن فایل های فوق که .h بودن باید فایل c را نیز به برنامه اضافه کنید از منوی Project گزینه Configure را انتخاب کنید سپس با استفاده از گزینه ADD دو فایل Graphic.c و Font.c را پیدا کرده و به پروژه اضافه کنید:

همچنین برای فارسی نویسی باید فونت های فارسی را هم به برنامه اضافه کنیم که در فایل پروژه چند فونت فارسی موجود هست آن را نیز به برنامه وارد نمایید:
۱ ۲ ۳ |
#include “FONT\font\f9x14.h” #include “FONT\font\AF12x16.h” #include “FONT\font\AF9x11.h” |
در فایل های کتابخنه ای که به برنامه افزودیم چند نوع تابع برای فارسی نویسی به برنامه افزوده شده که به مهم ترین انها خواهیم پرداخت و بقیه نیز به اختیار خودتان قابل تست و استفاده هستند.
تابع زیر تابع انتخاب فونت می باشد که با نوشتن نام فونت میتوانید نوع فونت جهت نوشتن را انتخاب کنید مثال:
۱ |
LcdFont(AF12x16); |
توابع زیر جهت انتخاب رنگ پشت نوشته و خود نوشته می باشد مثال زیر جهت تنظیم رنگ پشت نوشته بصورت سفید و خود نوشته به رنگ سیاه است:
۱ ۲ |
SetBkColor(WHITE); SetFgColor(BLACK); |
تابع SetLetter جهت انتخاب نوشتن بین حالت لاتین و فارسی می باشد که در حالت فارسی صفحه راست چین خواهد شد برای انتخاب فارسی نویسی از کد زیر:
۱ |
SetLetter(P_LETTER); |
و برای نوشتن بصورت لاتین :
۱ |
SetLetter(E_LETTER); |
تابع SetLine جهت تعیین موقعیت خط به کار میرود مثلا برای انتخاب خط دوم و ستون ۴ بصورت زیر عمل می کنیم:
۱ |
SetLine(2,4); |
حال پس از تنظیمات بالا یعنی نوع فونت و راست چین و رنگ متن و موقعیت آن با استفاده از تابع زیر متن مورد نظر را نمایش میدهیم:
۱ |
PutsP(“سلام.تست”); |
تابع DrawStringAt این تابع همزمان همه تنظیمات بالا و نمایش متن را باهم انجام میدهد :
۱ |
DrawStringAt(y,x,Text,fk,bk); |
x و Y مکان نوشته را مشخص میکنند Text همان متن مورد نظر می باشد fk رنگ نوشته و bk رنگ پشت نوشته میباشد به مثال زیر توجه کنید:
۱ ۲ |
DrawStringAt(1, 0, “بنام خدا”, BLACK, WHITE); DrawStringAt(2, 0, “خط دوم تست”, BLACK, WHITE); |
تابع TextBox:
۱ |
TextBox( x1, y1, x2, y2, *str, style); |
تابع فوق یک جعبه مستطیل شکل ایجاد کرده و متن مورد نظر را داخل آن منویسد بدین صورت که x1,y1,x2y2 مکان های شروع و پایان مستطیل مورد نظر هستند str متن موردنظر و style نحوه نمایش را انتخاب میکندبه مثال زیر توجه کنید:
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ |
SetBkColor(BLACK); SetFgColor(WHITE); TextBox(0, 0, 127, 15, “تست فارسی نویسی”, ALINE_CENTER| BORDER_RECT| BORDER_FILL| bvl(3)); SetBkColor(WHITE); SetFgColor(BLACK); TextBox(0, 17, 127, 30, “وسط چین”, ALINE_CENTER| BORDER_RECT| bvl(3)); TextBox(0, 32, 127, 45, “چپ چین”, ALINE_LEFT|BORDER_RECT); TextBox(0, 47, GetMaxX(), 60, “راست چین”, ALINE_RIGHT|BORDER_RECT| bvl(4)); |
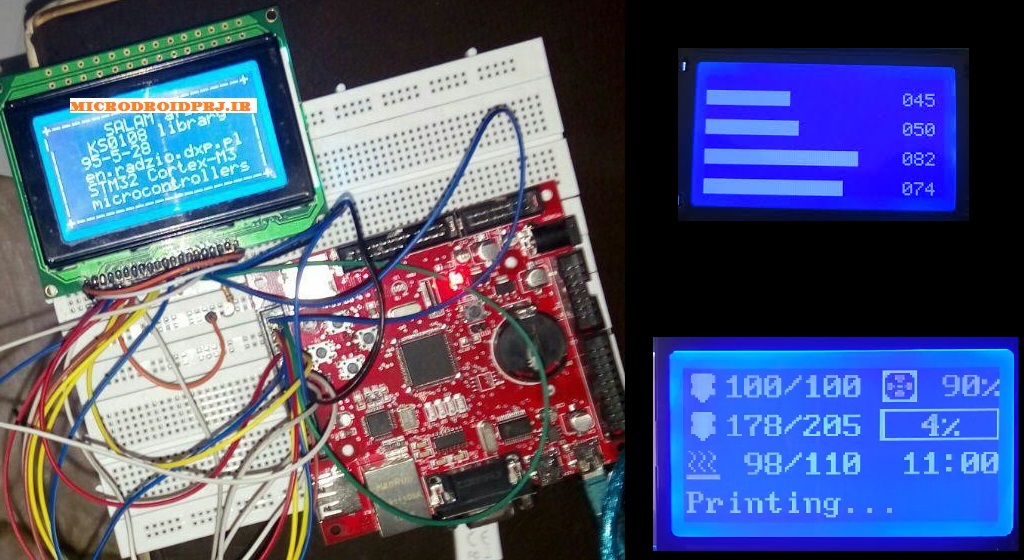
در مثال بالا انواع حالات مختلف نوشته شده که با اجرای کد خروجی زیر حاصل می شود

دانلود پروژه فوق
موفق و سربلند باشید!
خدانگهدار!!!
مطالب پیشنهادی:
بخش نرم افزار پروژه ردیاب : برنامه اندرویدی tracker (ردیاب) و نمایش مختصات
سخت افزار پروژه ردیاب : ارسال موقعیت جغرافیایی روی سرور از طریق ماژول A7 و LPC1768
لینک مطلب بخش نرم افزار پروژه ماژول بلوتوث که تحت #C نوشته شده است.
لینک مطلب بخش سخت افزار پروژه ارتباط ماژول بلوتوث با میکروکنترلر lpc1768 با برنامه اندرویدی و #C )
لینک مطلب بخش نرم افزار پروژه ماژول بلوتوث که تحت اندروید نوشته شده است.




























سلام
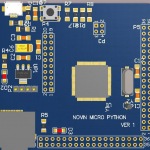
برنامه نویسی میکرو با پایتون میسره؟
سلام بله امکان پذیر هستش برد های میکرو پایتون رو سرچ کنید..
سلام ممنون برای آموزش
میشه همین آموزش رو برای آردینو هم بزارین؟