پروژه فارسی نویسی lcd گرافیکی nokia 1202 توسط stm32

با سلام خدمت همه دوستان
در این مطلب lcd گرافیکی نوکیا ۱۲۰۲ را با استفاده از میکرو کنترلر stm32f103c8t6 و توابع HAL و CubeMx توسط کامپایلر keil راه اندازی خواهیم کرد و در پروژه فارسی نویسی و انگلیسی نویسی را با چند سایز فونت برای هرکدام خواهیم داشت.

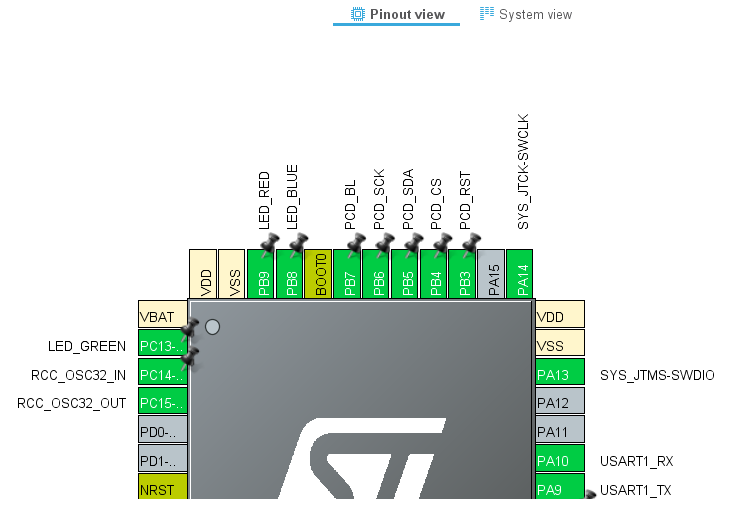
نکته : پروژه و پین های lcd کاملا منطبق بر cubeMx هستند و برای تعریف پایه های جدید فقط کافیست فایل کیوب را باز کرده و تغییر دهید و نکته مهم این که هیچ ترتیبی برای پایه ها نیاز نیست اما همه پایه های انتخابی از یک پورت باشند که من در این پروژه از پورت B به صورت زیر استفاده کردم:

مشخصات lcd nokia 1202 به صورت زیر است:
Features:
Size ۱٫۳ inches, 5.1 cm2 (~10.9% screen-to-body ratio)
Resolution ۹۶ x 68 pixels (~90 ppi density)
Ic driver name STE2007
پین های خروجی کابل فلت این lcd به صورت شکل زیر است:

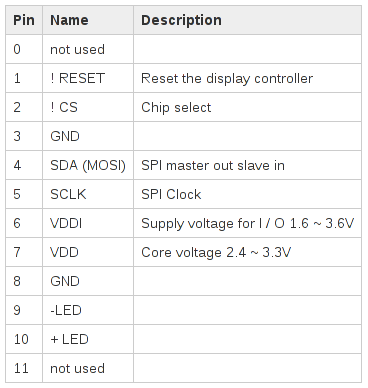
توضیحات پین های این lcd به صورت شکل زیر است:

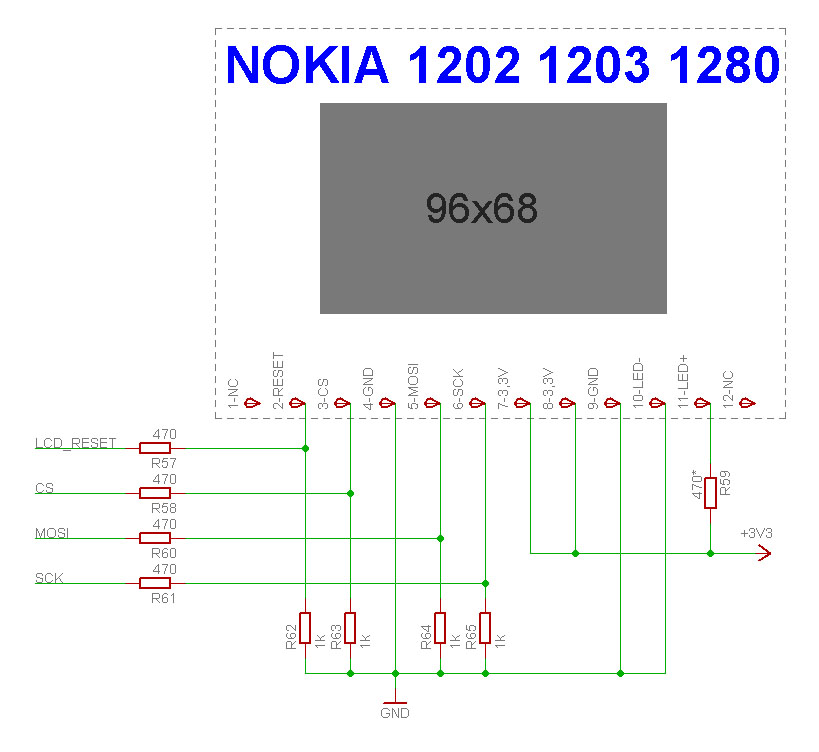
۱۲۰۲ lcd را میتوانید به صورت مستقیم به میکرو stm32 متصل کنید چرا که سطح ولتاژ پایه ها ۳٫۳ ولت است ،اما اگر بخواهید این lcd را توسط اردوینو یا avr یا میکرو با سطح ولتاژ ۵ ولت راه اندازی کنید روی پایه های باید از تقسیم مقاومتی استفاده کنید از شماتیک زیر استفاده کنید:

همچنین lcd های ۱۲۰۲ و ۱۲۰۳ و ۱۲۸۰ کاملا مشابه یکدیگر هستند.
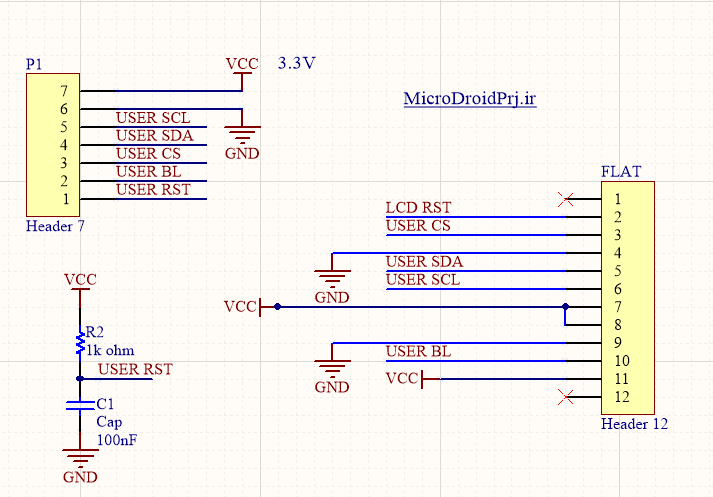
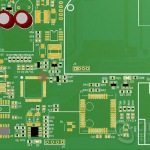
شماتیک آلتیوم lcd به صورت زیر است:

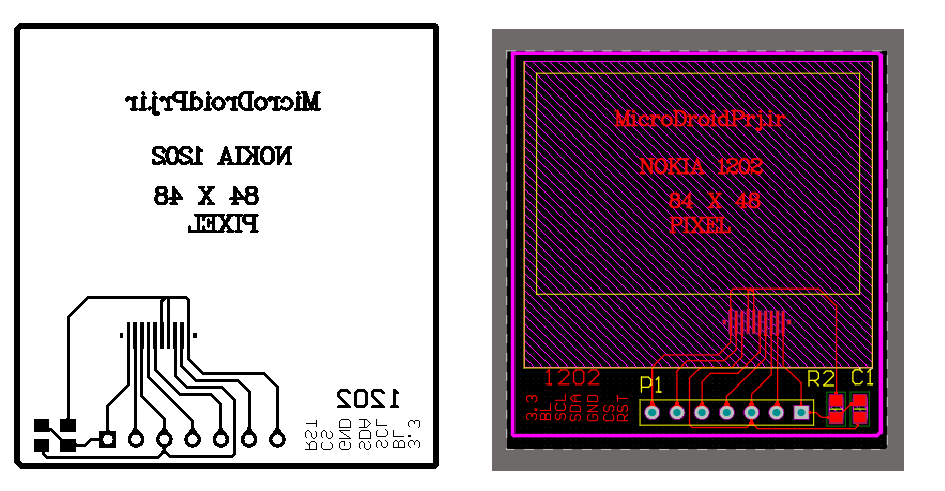
فایل PCB که میتوانید با اتو هم چاپ کنید به صورت زیر است:

فایل کامل التیوم به همراه فایل پرینت PCB رو هم براتون گذاشتم تا چاپ کنید و استفاده کنید.
کد های نمایش متن فارسی و انگلیسی و اشکال هندسی به صورت زیر نوشته شده است:
Line(0, 0, 96, 68, 1);
HAL_Delay(2000);
N11_CLS();
Rectangle(10, 10, 50,50 , 1);
HAL_Delay(2000);
N11_CLS();
RoundRectangle(5,5, 40, 60, 5, 1, 1);
HAL_Delay(2000);
N11_CLS();
RoundRectangle(5,5, 40, 60, 1, 0, 1);
HAL_Delay(2000);
N11_CLS();
Circle_Fill(20, 20, 15,1, 1);
HAL_Delay(2000);
N11_CLS();
Circle_Fill(20, 20, 15,0, 1);
HAL_Delay(2000);
N11_CLS();
LcdFont(f5x7);
LcdFontXScale(1);
LcdFontYScale(1);
LcdFontSpaceX(2);
SetLetter(E_LETTER);
SetLine(2,0);
Puts(“telegram id:”);
SetLine(5,0);
Puts(“MicroDroidPrj”);
HAL_Delay(2000);
N11_CLS();
LcdFont(f5x7);
LcdFontXScale(2);
LcdFontYScale(2);
LcdFontSpaceX(1);
SetLetter(E_LETTER);
SetLine(1,1);//line,colomn
Puts(“Mehdi”);
SetLine(3,1);
Puts(“Sehati”);
HAL_Delay(2000);
N11_CLS();
LcdFont(AF12x16);
SetLetter(P_LETTER);
LcdFontXScale(1);
LcdFontYScale(1);
LcdFontSpaceX(2);
TextBox (2, 10, GetMaxX()-2, GetMaxY()-10, “میکرو دروید”, ALINE_CENTER);// ß
HAL_Delay(2000);
N11_CLS();
LcdFont(AF12x16);
SetLetter(P_LETTER);
LcdFontXScale(1);
LcdFontYScale(2);
LcdFontSpaceX(2);
TextBox (2, 10, GetMaxX()-2, GetMaxY()-10, “مهدی صحتی”, ALINE_CENTER);
HAL_Delay(2000);
N11_CLS();
LcdFont(AF12x16);
SetLetter(P_LETTER);
LcdFontXScale(2);
LcdFontYScale(2);
LcdFontSpaceX(2);
TextBox (2, 10, GetMaxX()-2, GetMaxY()-10, “مهدی”, ALINE_CENTER);
تابع نمایش تصویر های bmp روی lcd
برای نمایش تصاویر ابتدا در نرم افزار paint سایز تصویرتون رو به ارتفاع ۸۴ و عرض ۸۴ تبدیل کنید(اگر متوجه نشدید به این لینک مراجعه کنید) و سپس عکس رو با پسوند bmp ذخیره کنید;
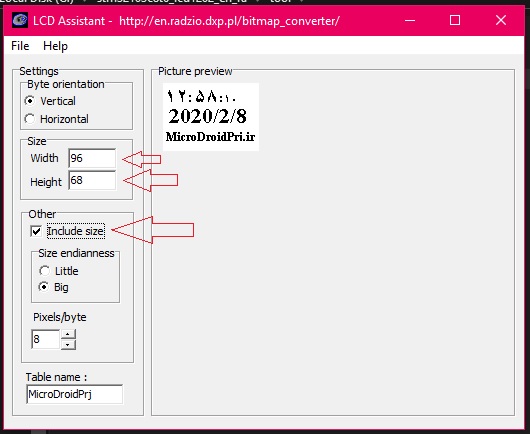
در مرحله بعد نرم افزار LCD assistant را باز کنید و از قسمت فایل load image را انتخاب کنید و تنظیمات نرم افزار را مانند شکل زیر انجام دهید:

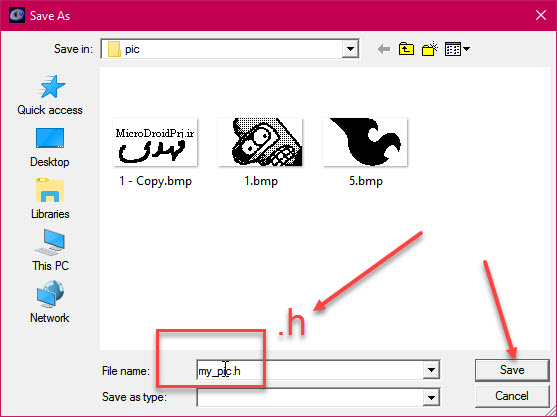
حال از قسمت file گزینه save output را انتخاب کنید و فایل را با پسوند h. و نام مثلا my_pic.h مانند شکل زیر ذخیره کنید :

حال کافی است فایل my_pic.h را اولا در پوشه inc پروژه کپی کنین و سپس به صورت زیر به هدر برنامه (در keil) اضافه کنید:
#include “my_pic.h”
و سپس فایل my_pic.h را با نوت پد باز کنید و آن را به صورت (آرایه) متغییر const برای میکرو تعریف کنید تا ارایه در حافظه فلش میکرو ذخیره شود:
const unsigned char MicroDroidPrj[]={ … };
در نهایت با دستور زیر تصویر مورد نظر را روی lcd نمایش دهید
LcdBitmap(0,0,MicroDroidPrj);
نکته : به نام ارایه که MicroDroidPrj است دقت کنید.
ویدئو عملکرد پروژه به صورت زیر است:
دانلود پروژه به همراه فایل آلتیوم از لینک زیر:




























سلام. ایا درمحتویات بسته اموزشی اموزش کار با این نمایشگر بصورت کامل هست؟ (فیلم و نحوه کار با کتابخونه و روش فارسی و انگلیسی نوشتن) یا فقط مثال هست ؟
خیر همونطور که توضیح دادم فقط سورس کد هست
سلام من پروژه رو خریداری کردم
فقط تنها مشکلی که هست به صورت اینه ای نوشته ها رو نمایش میده
سلام احتمالا مدل ال سی دی شما فرق میکنه . اما جای نگرانی نیست داخل کد ها تابعی قرار داره که صفحه رو میرور کنه یا اینورت کنه یا بچرخونه و … میتونید با استفاده از این توابع مشکلتون رو مرتفع کنید.